What is the single most important feature of any music website? C’mon, don’t let us stump you that easily. Still thinking? Okay, let us help. It’s the audio player, of course! If you’ve got a hot music site, then you’ve got to have a functioning audio player, so your audience can play back music featured on your website or in your mobile web application (notice I said mobile web application, not mobile application). When serving up those audio tracks, nothing is more frustrating than having a song interrupted while navigating between pages of a website. That means you can’t just deploy any audio player, you’ve got to deploy something with persistence across all site pages, allowing a consistent listening experience while surfing with no obvious break in the action. Wait, did we say that a user can navigate between pages while the audio player remains persistent and it doesn’t disrupt the audio stream? Yes! That’s what we said. After many years of ugly pop-up players or Flash-enabled players in Flash .swf wrappers that kill your site’s SEO, it is finally possible. Lots of sites are now deploying them. Some are even creating themes for WordPress with enhanced audio player experiences, so you get all that for free or a very low cost compared to custom development. The Stylico-DJ-Template features a persistent HTML5 player in the left sidebar. Before we get into the how and why of persistent audio players, here are a few more examples of sites employing these players successfully.
8tracks.com
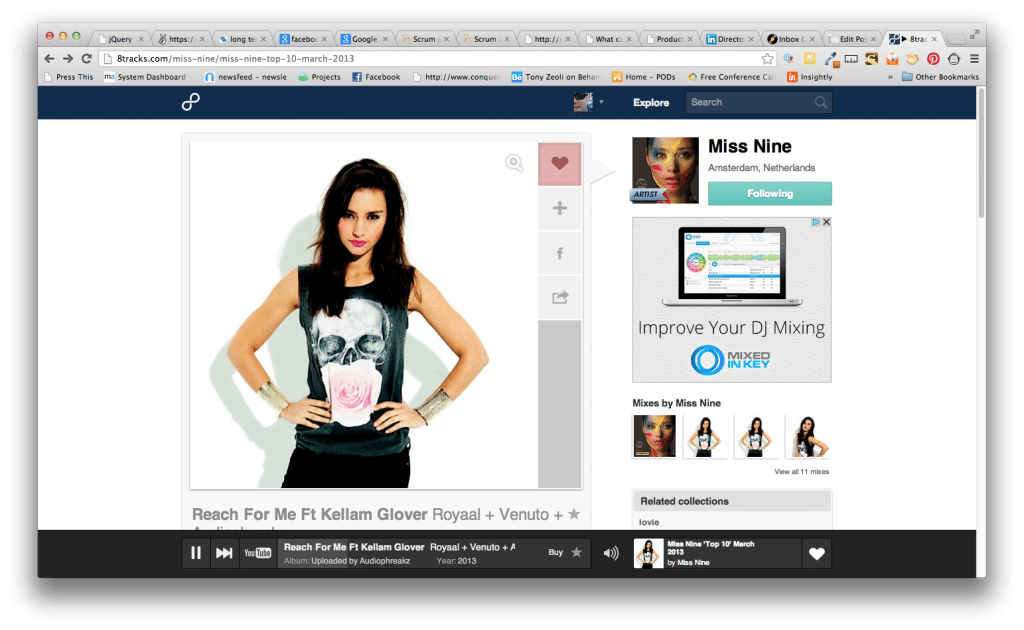
The best site for hand-crafted Internet radio, where user-generated playlists are all the rage, 8tracks.com recently converted to a persist audio player experience. This advancement will allow listeners to enjoy uninterrupted audio while navigating the site and following their favorite “DJs.” It will surely increase engagement with 8tracks and subsequently, listening hours. check out the player in the screen shot below. It’s at the bottom of the page. (In the interest of full disclosure, the author of this post is an adviser to 8tracks.com and holds shares in the company.)
Beatport.com
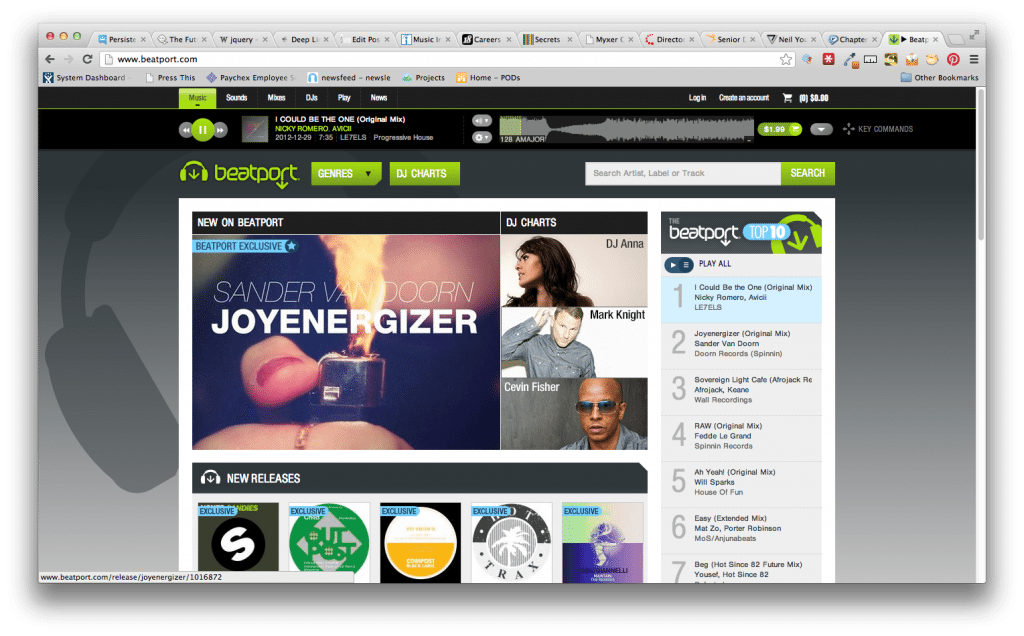
One of the earliest and best implementations of a persistent audio player, Beatport first innovated with a full, all-Flash experience. Advances in HTML5/CSS3 and jQuery saw Beatport convert their entire experience into an SEO friendly website. This was smart for two reasons. First, it improved search engine optimization of the Beatport site. Flash is notoriously difficult for search engines to crawl, so converting the experience into HTML would helps Google, Bing and other search engines efficiently crawl the site. Second, it was to enable their audio player to work on Apple iPhones. When Apple decided not to support Adobe’s Flash Player plugin, Beatport customers could not play music from the existing Flash site on an iPhone or iPad. This forced Beatport to quickly innovate and come up with a solution for the mobile web, which you can from the screenshot posted see below.
Play any track on the Beatport home page and the track is added to a playlist found by the drop down arrow to the right of the bright green “add to cart” button in the header. You can jump back and forth and pause/play your track selections and there is a visual representation of the track with a cursor in the timeline that helps you know where you are. Then try and navigate between pages and you’ll see that the player consistently remains fixed and the audio continues to play.
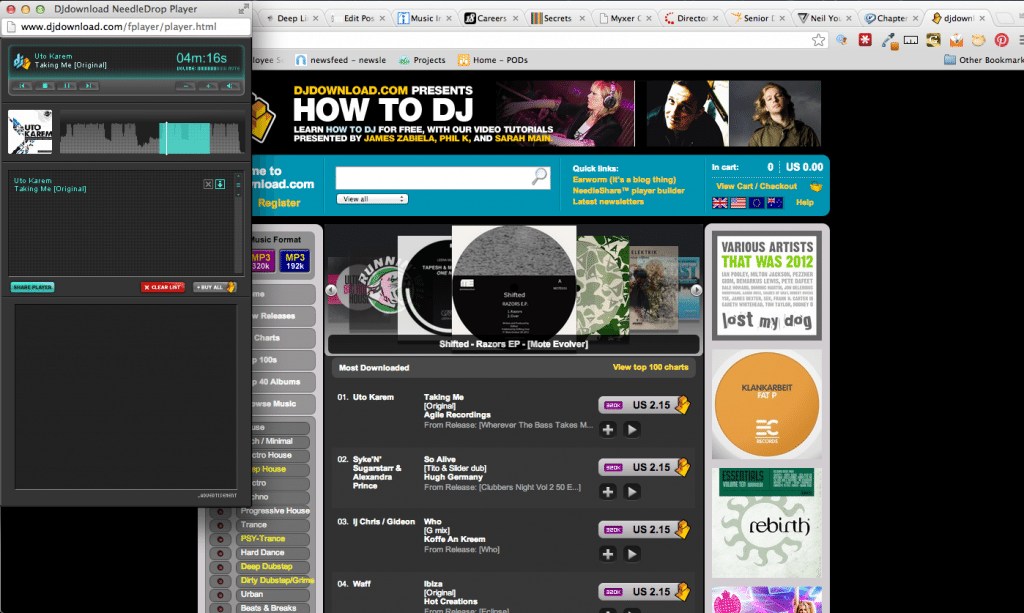
Finding a way for users to listen to music uninterrupted while surfing the site is one of Beatport’s competitive advantages over its rivals, many of whom continue to deploy pop-over players, which are problematic for a number of reasons. As you can see in the screenshot of the DJDownload website below, the pop-over player gets in the way. It pops up and over the left side of the page, making it very difficult for the user to navigate the site. Since the pop-up player is in its own browser window, just clicking on the main page will bring the main page forward and layer the player behind it making it that much more difficult to use. Today, an audio player should always be persistent on your site. The technology is available, you just have to find the right developer to make it happen for your site. There are a few WordPress themes that feature HTML5 audio players and we hope to see more.
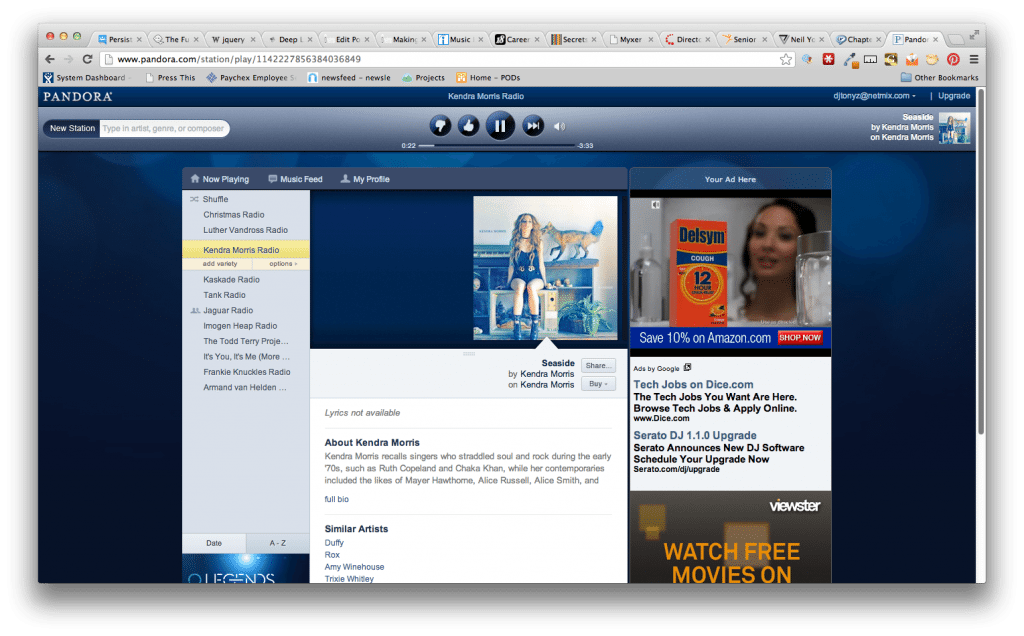
Pandora
Another successful deployment of the persistent audio player is on the Pandora website. Pandora is one of the most popular streaming radio services on the Internet. The implementation is also HTML5/CSS3 with jQuery and AJAX, two methods to trigger playback and load new page information in the browser, without stopping audio playback. Whether you change your preferred radio station or click into your user profile, the audio player stays constant.
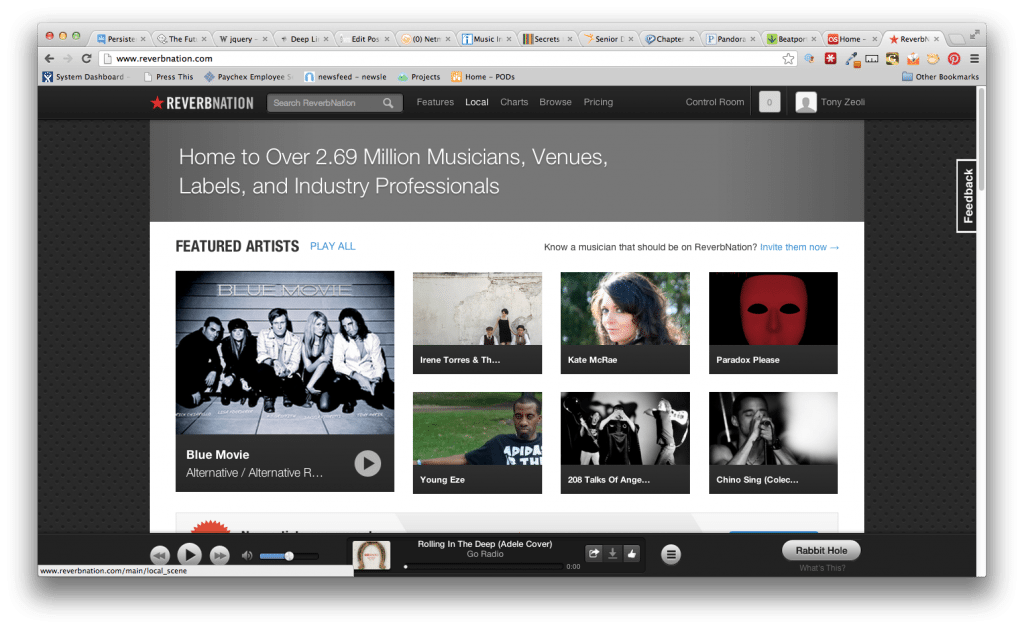
Reverb Nation
The grandaddy of artist networks and indie music discovery, Reverb Nation recently converted their site and player experience as well. The difference here is the player is on the bottom of the page instead of the top. It’s a different take and we’re wondering what A/B user testing uncovered when they were planning this feature. Does it matter whether the player is fixed to the bottom or the top? Is there an increase of decrease in usage based on location on the page? We’d love to get some feedback on this. Please leave us a comment with your thoughts on the placement of a persistent player experience. Top or bottom – which is better for the user experience?
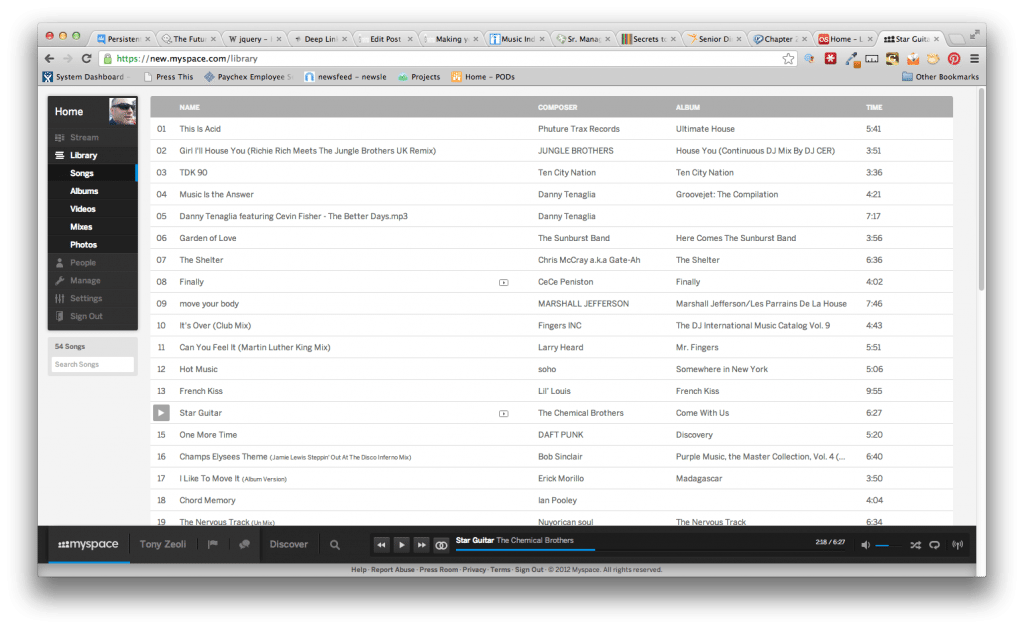
MySpace
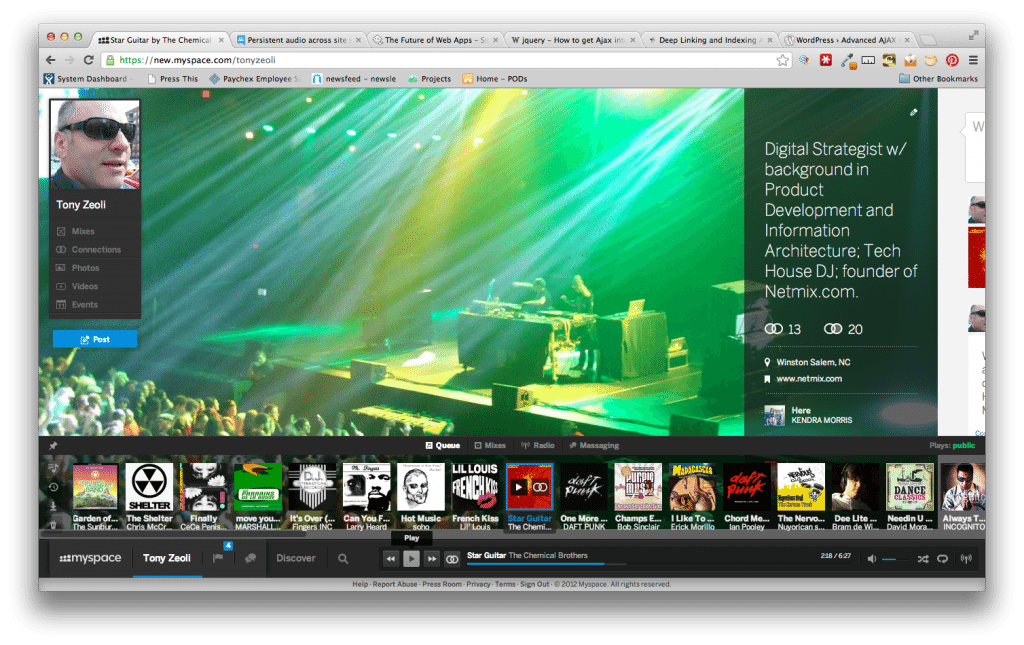
The new MySpace has launched and its got a new player experience as well. As you can see, all the titles we’ve listened to are in a left/right scrollable slider. The player sits at the bottom of the page – similar to Reverb Nation. All pages load with AJAX, keeping the player persistent.
 Here is a view of the new.myspace.com media library. Click on any track it will play in the player at the bottom of the page. Playlists can be created and shared with other new.myspace.com members. Of course, there is no Facebook or Twitter integration, which is understandable given the competitive landscape between these social networks, but that is going to make it much harder for MySpace to gain social traction. You cannot cross-post from MySpace to Facebook or Twitter and vice versa. MySpace is going to have to decide if they want to go down that road. But, we’re getting off track! Back to the player discussion.
Here is a view of the new.myspace.com media library. Click on any track it will play in the player at the bottom of the page. Playlists can be created and shared with other new.myspace.com members. Of course, there is no Facebook or Twitter integration, which is understandable given the competitive landscape between these social networks, but that is going to make it much harder for MySpace to gain social traction. You cannot cross-post from MySpace to Facebook or Twitter and vice versa. MySpace is going to have to decide if they want to go down that road. But, we’re getting off track! Back to the player discussion.
A Brief Jog Through Our Experience With Audio Players over the past 17+ years
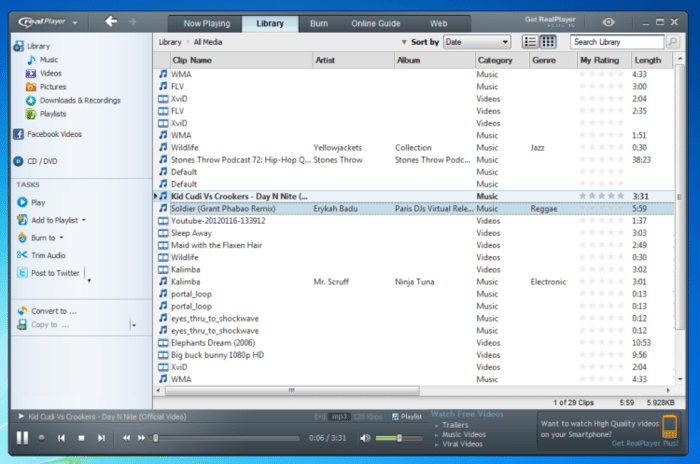
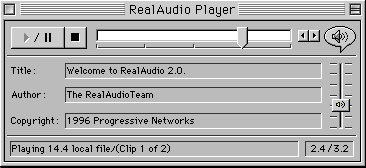
While persistent audio players have long been available in a downloadable client for the desktop (iTunes) or baked into an Adobe Flash experience, it’s only in the last few years you’re seeing them included on web sites as a persistent web app. And, like all audio players that came before it, it’s not all that easy to implement. I mean, it’s not necessarily plug-n-play type thing. You’ve got some work to do to implement them correctly. We”ll get to that, but let’s first start with a little history. When we first started out in this business, the most widely accepted method for streaming audio was to purchase a streaming server from Real Networks or lease space on a server from a hosting company who invested in the technology. Using Real’s server technology, you could broadcast at 14.4kbps, which is a fraction of today’s 10mbps download speeds. Early audio players were rudimentary. They were only meant as a utility to stream audio and not much else. The first image below is the Real Player 2.0, which was released in 1996. Netmix actually used this player to stream our first DJ mixes when we launched in January of 1996.  Here is a view of the latest version of Real Player 16, which has a persistent player experience. The software also acts as a media library along with other advanced features. As you can see, Real Player has advanced considerably over 17+ years.
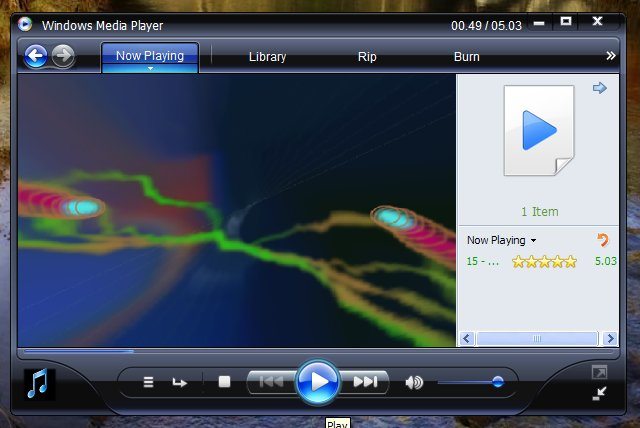
Here is a view of the latest version of Real Player 16, which has a persistent player experience. The software also acts as a media library along with other advanced features. As you can see, Real Player has advanced considerably over 17+ years.
Before bandwidth got cheap, Real Networks would power audio on the web for the better part of a decade before being rendered obsolete by HTTP, UDP (User Datagram Protocol) and RTSP (RealTime Streaming Protocol). At the time, Microsoft would compete with Real Networks, rolling out a competitor to Real Audio and calling it, Windows Media. Here’s the original Windows Media Player.  The latest version is Windows Media 11.
The latest version is Windows Media 11.

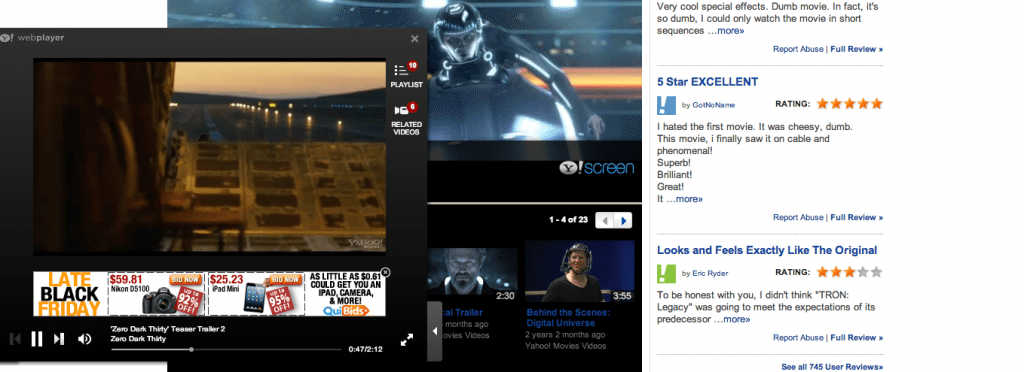
Not to be left behind, Apple joined the party with its QuickTime streaming technology. All were required to employ a dedicated streaming server to deliver packets of data to their respective desktop clients that had to be downloaded and installed on the end user’s machine. Proprietary and expensive (although all companies offered a version of free for a limited number of consecutive connections), these products became the darlings of corporations who needed a way to stream webcasts for corporate announcements, online trainings and webinars while also keeping their content secure. The the big three controlled streaming audio throughout the 90’s until the MP3 format disrupted the status quo. In the meantime, Adobe would work audio player functionality into it’s Flash SDK (software development kit), which provided a way to create immersive, interactive audio player experiences. The vector-based tools in Flash gave designers and developers creative license to employ unique and highly stylized players that could be persistent across an entire site. Even though Real Networks developed a proprietary markup language, SMIL, to embed web pages and other multimedia into the Real Player, Flash really took off as the best way to implement audio in a web experience. With Flash, anyone could surf a Flash-enabled website pages while listening to a continuous audio stream that would not stop abruptly when navigating between pages. The dewplayer is a good example of how designers and developers used Flash to create sophisticated and lightweight audio players. The player has various options, from Mini to one called Playlist, which displays a list of files to play. The player at the bottom of the list below shows an emulated black vinyl record, which actually emerges from behind the white box each time a new song is played.  To get an idea of how complex Real Audio technology was for developers to deploy, take a look at this Real Networks Production Guide published in 2002, we found on a still functioning service site. And, here is a tutorial on how to create a Flash Audio Player using Flash MX. Noted previously in this article was that Beatport once employed a Flash solution. The entire site was loaded in the browser via a .swf file, which encompasses all the code and graphics needed to display the site and make it interactive. While Flash is still in use today, HTML5 and jQuery can give you similar functionality on a standard web page all without having to load a proprietary file to run a complete web site. One can image how expensive it is to constantly update multiple .swf files that may run a very large web site. Despite the cost, some still prefer to build all-Flash experiences, but they sacrifice search engine optimization best practices in the process. A disgruntled user posted his dismay over Beatport’s migration from Flash to HTML5. Why do away with Flash? Google is the dominant search engine. Its crawlers – the bots that scour all websites to index them for content and relevancy – could’t penetrate the Flash .swf wrapper to index text within the Flash experience. Sure, there are workarounds to point a browser to scan files that would import text into Flash, but doing so was highly problematic when you could really just build a full HTML5 experience and not have to struggle with search engine optimization for Flash. Ultimately, it’s also cheaper to build an HTML5 experience than hire $175-an-hour Flash developers. Some would say that Flash technology has outlived its usefulness for complete end-to-end web sites. It’s now better served to use Flash in very specific use cases. For example, advertising banners or desktop solutions built in Flex that need to be complete, closed solutions and not open web apps that can be more easily modified. We’re at the point where the power of Google’s search and its crawler requirements have reduced the necessity of immersive Flash experiences. With Flash’s hold on the media industry reduced, which technology will now provide a similar audio player experience? Now, there is javaScript, which has evolved to offer a solution. Using HTTP, UDP or RTSP, anyone can employ a javaScript player by embedding it on their website and streaming audio from a web server the listener. It’s now possible, because telecom and cable companies have improved the speed and efficiency of bandwidth to deliver rich media to the user’s desktop or mobile device at a faster rate and more reliably than ever before. In addition, a technology called Really Simple Syndication, which is known in web circles as RSS, allow a listener to subscribe to podcasts that deliver downloads of episodic content to a laptop, desktop or mobile phone. All of the aforementioned advances make downloading, transporting and sharing audio across devices easier. There was a time when Yahoo was focused on creating open source products. During that period, one of their development groups created an immersive javaScript audio player, the Yahoo! Web Player, which could also be installed as a plugin for WordPress. In the screenshot below, you can see that once installed, the player is loaded by a click action on the page. The version in the image below is the full video experience.
To get an idea of how complex Real Audio technology was for developers to deploy, take a look at this Real Networks Production Guide published in 2002, we found on a still functioning service site. And, here is a tutorial on how to create a Flash Audio Player using Flash MX. Noted previously in this article was that Beatport once employed a Flash solution. The entire site was loaded in the browser via a .swf file, which encompasses all the code and graphics needed to display the site and make it interactive. While Flash is still in use today, HTML5 and jQuery can give you similar functionality on a standard web page all without having to load a proprietary file to run a complete web site. One can image how expensive it is to constantly update multiple .swf files that may run a very large web site. Despite the cost, some still prefer to build all-Flash experiences, but they sacrifice search engine optimization best practices in the process. A disgruntled user posted his dismay over Beatport’s migration from Flash to HTML5. Why do away with Flash? Google is the dominant search engine. Its crawlers – the bots that scour all websites to index them for content and relevancy – could’t penetrate the Flash .swf wrapper to index text within the Flash experience. Sure, there are workarounds to point a browser to scan files that would import text into Flash, but doing so was highly problematic when you could really just build a full HTML5 experience and not have to struggle with search engine optimization for Flash. Ultimately, it’s also cheaper to build an HTML5 experience than hire $175-an-hour Flash developers. Some would say that Flash technology has outlived its usefulness for complete end-to-end web sites. It’s now better served to use Flash in very specific use cases. For example, advertising banners or desktop solutions built in Flex that need to be complete, closed solutions and not open web apps that can be more easily modified. We’re at the point where the power of Google’s search and its crawler requirements have reduced the necessity of immersive Flash experiences. With Flash’s hold on the media industry reduced, which technology will now provide a similar audio player experience? Now, there is javaScript, which has evolved to offer a solution. Using HTTP, UDP or RTSP, anyone can employ a javaScript player by embedding it on their website and streaming audio from a web server the listener. It’s now possible, because telecom and cable companies have improved the speed and efficiency of bandwidth to deliver rich media to the user’s desktop or mobile device at a faster rate and more reliably than ever before. In addition, a technology called Really Simple Syndication, which is known in web circles as RSS, allow a listener to subscribe to podcasts that deliver downloads of episodic content to a laptop, desktop or mobile phone. All of the aforementioned advances make downloading, transporting and sharing audio across devices easier. There was a time when Yahoo was focused on creating open source products. During that period, one of their development groups created an immersive javaScript audio player, the Yahoo! Web Player, which could also be installed as a plugin for WordPress. In the screenshot below, you can see that once installed, the player is loaded by a click action on the page. The version in the image below is the full video experience.
While the trial site did have a link to the audio only view, we discovered that by clicking on the link for the audio only experience, both Chrome and Safari for Mac returned the audio file in their HTML5 browser based audio players, as shown below.
 In the context of this post, it’s important to address this issue, because many of those who are new to development and working with audio on the web may not know that audio links must start using the new HTML5 download attribute, which is appended inside the link tag like this:
In the context of this post, it’s important to address this issue, because many of those who are new to development and working with audio on the web may not know that audio links must start using the new HTML5 download attribute, which is appended inside the link tag like this:
<a href="http://www.google.com/.../logo2w.png" download="MyGoogleLogo">download me</a>
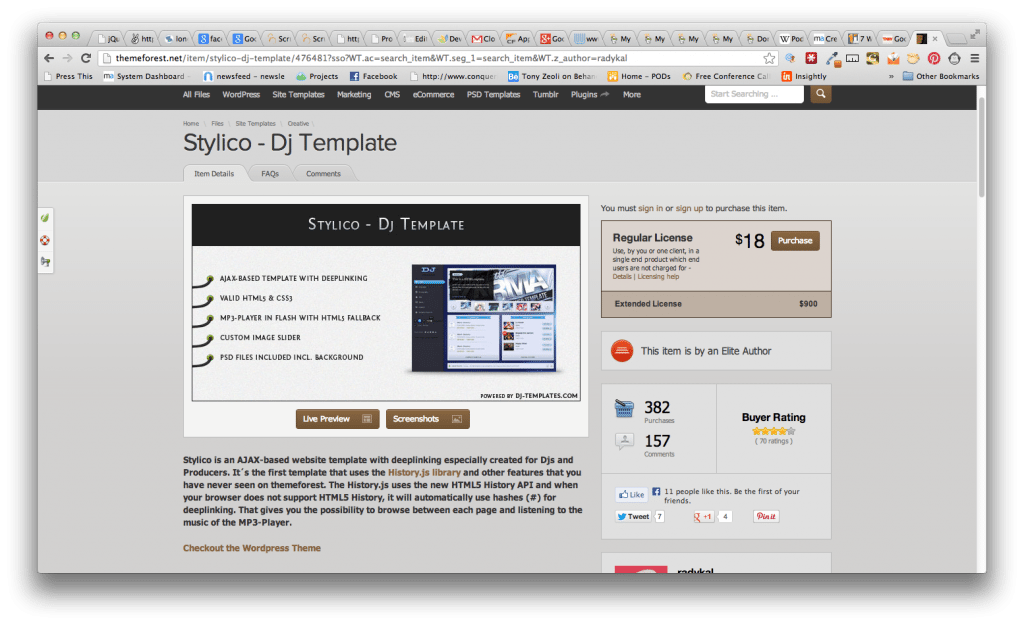
Open Source content management systems including WordPress are inadvertently driving persistent audio player experiences. Free to download and install, these content management systems are extremely popular with DJs, bands and labels. Anyone with a hosting account can quickly set up a blog and within minutes publish a podcast or embed player widgets from services like Reverb Nation, Soundcloud or 8tracks into their sites pages. When it comes to a persistent experience, we’re just starting to see WordPress themes that utilize jQuery and AJAX to deliver the persistent player music fans are increasingly exposed to from the sites we mentioned earlier in this post. If you’re a DJ, artist, band or label, there will be a point in time your users will expect to be able to navigate your site or mobile pages, while listening to audio uninterrupted. We’re anticipating your next question, which is probably, “show me some examples of WordPress themes that have persistent audio players?” Ha! We thought you’d never ask. We mentioned Stylico-DJ-Template, which is available for $18 at Themeforest, a theme and plugin marketplace. The theme uses history,js, which:
…gracefully supports the HTML5 History/State APIs (pushState, replaceState, onPopState) in all browsers. Including continued support for data, titles, replaceState. Supports jQuery, MooTools and Prototype. For HTML5 browsers this means that you can modify the URL directly, without needing to use hashes anymore. For HTML4 browsers it will revert back to using the old onhashchange functionality.
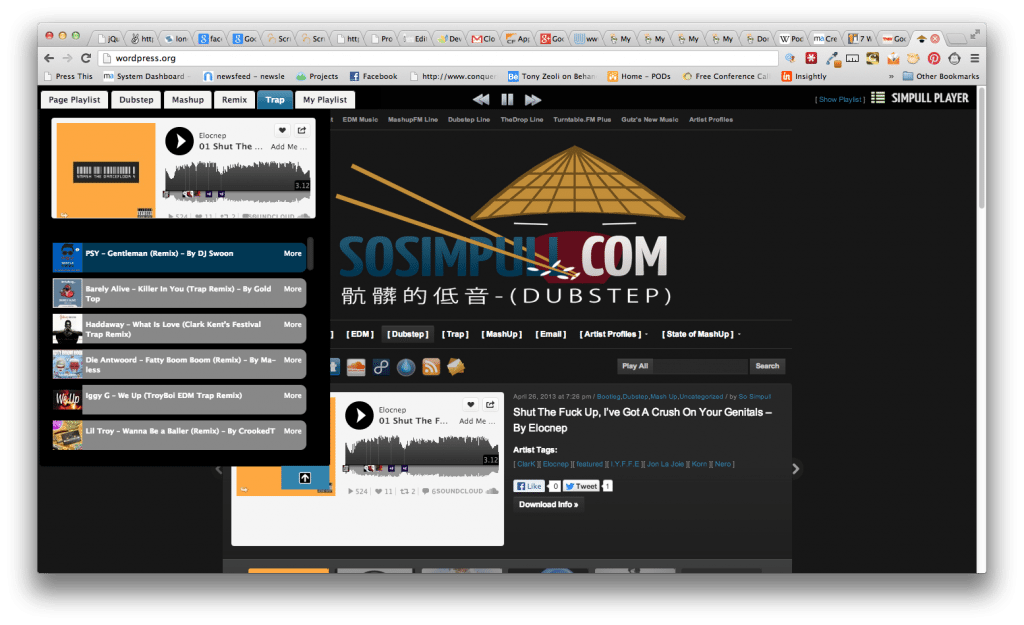
Another example of a WordPress theme using history.js to create a consistent player experience is the predominantly dubstep and mash-up site, sosimpull.com. Notice the player is fixed at the top left. You can navigate between each tab in the playlist and the audio will continue to play.
How do you build persistent audio players?
After a little bit of research, I came up with a list of links that I’m going to pass to you, which should help you get started in building out your persistent audio player experience.
- Let’s start with history,js, which we mentioned already, but it’s worth mentioning again.
- The Future of Web Apps – Single Page Applications – One of the earliest posts I’ve found about how to AJAX your site pages to deliver content into a page without refreshing the page. Features a JPlayer Single Page Web App Demo, the JPlayer using AJAX to switch between tabs but keep the player persistent.
- Persistent Audio Players with JPlayer – Jon McLaughlin post in Google Groups about his use of the “hijax” method to change all internal links to AJAX calls on his site, RedApple45.com.
- JPlayer – The JPlayer web site, where you can download the HTML5 Audio and Video player for jQuery.
- jQuery4U post of the 10 BEST JQUERY AND HTML5 MEDIA PLAYERS
If you need a little help trying to get AJAX into your theme, here are a few links that may help you out.
- How to get Ajax into a theme – without writing a plugin? – Look no further than StackExchange to help sort out this question. One developer’s answer to this perplexing question.
- There is a WordPress plugin called the Advanced AJAX Page Loader, which may (or not) be useful if you’re not trying to build this from scratch.
- AJAXing a WordPress Theme | CSS-Tricks – A video tutorial from 2010 on how to AJAX your WordPress theme.
Lastly, SEO is very important to this endeavor. If you’re going to AJAX your site’s pages, you’re going to want to do some “deep linking” to content.
For developers, this slide deck might be useful. The author is Ronald Huereca, who presented these slides at WordPress Philadelphia in 2010.