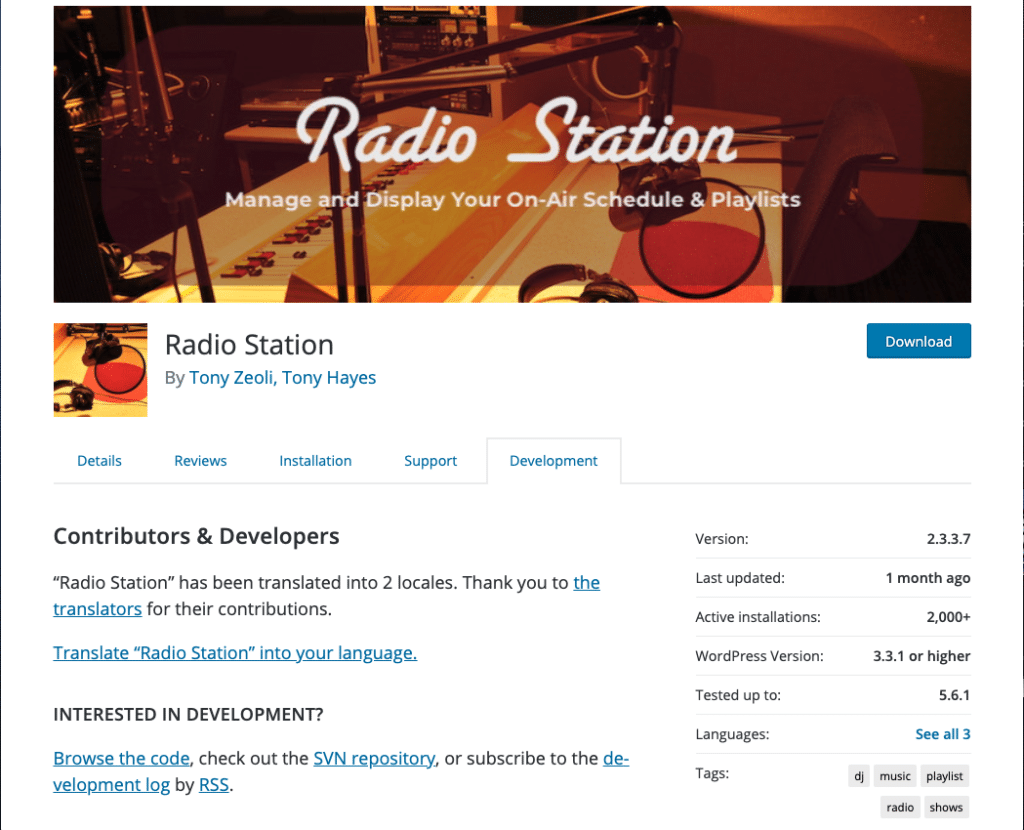
For those who don’t know me already, I’m Tony Zeoli, CEO of netmix®, a company I relaunched last year to support the development of the free and open-source WordPress plugin, Radio Station, which you know as the best plugin for radio stations, streamers, and drop-in audio moderators to build, manage, and display your show schedule on a WordPress website.
Since being passed the baton In June of 2019 by Radio Station’s original creator, Nikki Blight, we’ve worked to update and improve Radio Station considerably. That effort has resulted in doubling our installed user base in 16 months. With such an extraordinary uptick in usage, we learned from stations like yours what would make Radio Station the best WordPress solution for creators of live radio and other forms of scheduled audio content.
That being said, I’m excited to fill you in on what’s happening here at netmix® with Radio Station. I’ve got some fantastic news for you!
But first, let’s dive into a bit of background, shall we?
The reason you’re receiving these emails from netmix® and viewing the connection to Radio Station on our netmix.com website is simply that I’ve owned the netmix.com domain since late 1995, when I launched the first streaming DJ mix show website in the world and featured global superstar DJs “in the mix.
Yes, you read that right! Back when online streaming audio first started and there were no DJ sets to be found (unless you count those terrible modem connection handshakes as techno!), netmix® was a pioneering online music service deemed the “innovation and advancement of dance music online” by former Billboard Dance Trax columnist, Larry Flick.
Here’s how netmix® got started…
In 1993, I was working the Boston nightclub circuit as a DJ by night. By day, I served as both A&R Coordinator and Worldwide Sales Director for X-Mix Remix and Management, which managed world-renowned producers, Armand Van Helden and DJ Sneak among others. Around the same time, a woman I was dating introduced me to a friend who worked in Harvard University’s IT department. One night, she took me to meet him at his apartment in Cambridge, which coincidentally was just a mile or so from Bolt, Beranek, and Newman, the company that created the ARPANET network for the U.S. military, in partnership with MIT, from which the Internet we know today was derived. He showed me web technologies like Telnet and Compuserve, all of which got me thinking about the future of information technology. But I didn’t quite yet see how that would lead to DJIng online. That revelation would come later that year.
Shortly thereafter, AOL (aka America Online, an early Internet service provider) allowed anyone with a computer modem to dial up and get on the web. I signed up and began connecting with other DJs in chatrooms and newsgroups. I began to see the true potential of the web and how DJs and radio stations might one day benefit from the Internet. However, AOL didn’t stream much audio and there was no video to speak of, so it wasn’t until I learned about the cutting edge of audio streaming at the time, RealAudio by Real Networks, I finally made the connection that one day we would broadcast DJ sets, radio shows, and other audio programs online.
In 1994, the World Wide Web was taking off. Early adopters were touting the benefits of Internet connectivity. The Internet World seminar and conference would become the place to be to learn about new web technologies. I attended the Boston edition with the goal of meeting the Real Audio team who had announced their plans to set up a booth where they would demonstrate the live streaming of a major league baseball game on the web. I stopped by the table and after asking some questions and experiencing what Real Audio was truly capable of, a light bulb in my head flicked on and confirmed my idea to build netmix® and showcase DJ mixes on the web. [See the first version of netmix® in the Internet Archives.]
But let’s step back for a minute from the early 90s to the mid-80s. Before I pursued my major Boston and New York City nightclub DJ career and launched X-Mix as a member of its founding team, I made early inroads at radio. First, as a high school intern at a local Boston-area Urban format radio station, WCAS (now WJIB), and then as a college student studying Radio and Television broadcasting in New York City. I had always been interested in broadcasting in some way, shape, or form. I never imagined I would be at the crossroads of the Internet at its inception.
Over the next 6-years, my life-long interest in Radio and DJ culture, combined with what I had learned about the Internet and streaming audio, drove the development of netmix®. In 1996, I partnered with an NYC-based dance music promotion company and moved netmix® operations from Boston to their office in New York City’s Soho district. To go from local Boston nightclub DJ to an innovative Internet music pioneer was one of the hardest, but most rewarding accomplishments of my life. While it sounds awesome, it was fraught with the trials and tribulations of a startup. I would experience incredible highs and very depressing lows throughout the journey, but I persisted as best I could, armed only with a vision and the energy to see it through, which is similar to Radio Station today.

So, how did it all end up…?
In many ways, netmix® was successful. We reached 1 million unique visitors in 1999 – a major milestone at the time for a small Internet company – and were subsequently acquired on June 1, 2000, by Polyverse, an aggregator of youth culture websites, for $3.1652 million.
…and then the dot com bubble burst!
If it weren’t for that tumultuous event, netmix® might be a household name today (like Netflix.) When Polyverse ceased operations, all netmix® assets reverted back to me. I’d love to fill you in on the details of that experience, but I’ll save it for a future blog post.
By now, you must be wondering, “well, what’s this all got to do with Radio Station today?”
That’s a great question. Let me make the connection for you.
In 2019, I’d hosted the Asheville House Music Society mix show with WPVM 103.7-FM LP, a small LPFM (low power FM) here in Asheville, NC. As a volunteer at the station, I helped with their WordPress website, which is how I first stumbled across the Radio Station plugin. But I noticed the plugin hadn’t been updated in some time and it was not working properly with Divi and other page builders. Because the station needed a working version that wouldn’t break their site in a new theme, I felt the urge to fix it myself or find a way to get it fixed for the station and for others using the plugin.
As a WordPress veteran (I started working with WordPress in 2005), I knew to contact the plugin developer through the WordPress.org plugin page, so I could learn if the plugin was under active development or if it had been orphaned. After tracking down Nikki Blight through Facebook, she let me know she had gotten a full-time job and was no longer actively developing the plugin. We chatted a bit and she asked if I wanted to take it over.
Given my background with WordPress, my media industry experience, and my work in product development and project management, I knew I could take it over and make something out of what was already established, but sorely in need of an update. Understanding that there was a theme marketplace for radio themes and opensource automation systems like LibreTime and Azuracast, I could see Radio Station’s amazing potential and wanted to take it to the next level, which we’ve now done and done well. But I had to figure out how to find a qualified developer with WordPress plugin experience who could help me with it since I’m not a WordPress developer.
While I’ve worked with numerous plugins and plugin authors, I have never actually developed one myself. Truthfully, I didn’t know the first thing about how to manage a WordPress plugin. I put my faith in my skills and experience and set out to learn. It’s also when I linked netmix® – the brand, with Radio Station – the plugin. Just like The Event Calendar by Modern Tribe, Gravity Forms by Rocket Genius, and All In One SEO by Awesome Motive, netmix® would power Radio Station.
So, this time around, it really is “netmix® 3.0”. While the comeback of netmix® started with picking up the ongoing development of Radio Station, I understood the WordPress plugin marketplace and recognized the need for a more comprehensive version to extend Radio Station and present it as the top plugin for radio stations, Internet streamers, and maybe even Clubhouse moderators who need to post and manage show schedules on their WordPress websites.
But I needed help.
Here’s what I did to solve that problem. I posted an announcement on the WordPress Jobs site and was very lucky to get a response from Tony Hayes, who has since joined on as Lead Developer. A freelance web developer and solopreneur based one hour outside of Brisbane, Australia, Tony initially stepped in to bring Radio Station up to speed with current best practices, bug fixes, and a few new features. In doing so, he also realized the potential of Radio Station and was on board with my vision for the plugin. Like me, he was also ready to move from the agency model of building individual sites for clients to building software that serves a purpose.
And that’s why today, Tony and I want to make this incredible announcement!
Finally…just get to the point!
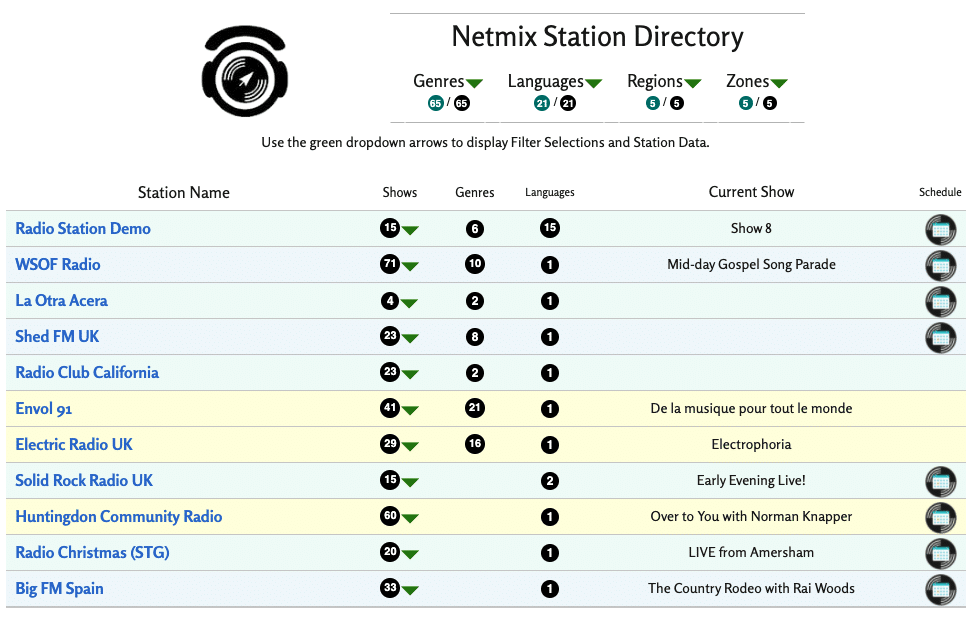
Well, it’s been a major effort over 18-months of active development while also navigating the Covid crisis and our own personal affairs for us to iterate and present Radio Station Pro as a stable, innovative product that aims to be a leader in its field. We’re also building a new website at https://radiostation.pro (launching soon). And, we’re integrating everything with our radio station directory at https://netmix.com, which will soon be relaunched solely as a directory to showcase stations using our plugin and provide a high-quality backlink to participating stations.
We are very excited to announce Radio Station PRO launch start date has been set for… next week (so close now)! We are confident this is going to be an incredible and transformative WordPress plugin for your radio station website in many respects. From our visual schedule editor to a new, persistent audio player, and more cool schedule layouts, we’re building the future of radio on WordPress. We have more exciting plans ahead, but none of this would be possible without your support in helping us help you by purchasing the PRO version next week. Your purchase of Radio Station PRO will fund ongoing plugin development and potentially save you thousands of dollars on developer costs!
If you haven’t yet signed up for our launch list discount – 30% off the launch week price of your first year’s subscription to Radio Station PRO, just click on the huge button below to sign up to get your launch discount code at the start of launch week. So, keep checking your email for the code, as it’s coming soon!
Sign Up for the 30% OFF Launch Week Discount Code
Having problems with the button? Click here.
Are you still having problems? Copy and paste this link in your browser address bar:
https://radiostation.pro/plugin-launch-discount/
In relief and excitement,
Tony Zeoli
netmix® CEO
P.S.. Watch out for the launch announcement and soon we’ll reveal our #1 feature request and what we’ve accomplished in making it a reality…
P.P.S. If you missed our email last week asking you to answer a few questions for us, you can still do that now and add yourself at the end of the process by going to https://netmix.com/questions.



















 To get an idea of how complex Real Audio technology was for developers to deploy, take a look at
To get an idea of how complex Real Audio technology was for developers to deploy, take a look at